Fomantic (Semantic) UI wrapper for Shiny.
With this library it is easy to wrap Shiny with Fomantic UI (previously Semantic). Add a few simple lines of code to give your UI a fresh, modern and highly interactive look.
- shiny

library(shiny)
ui <- fluidPage(
div(
div(
a("Link"),
p("Lorem ipsum, lorem ipsum, lorem ipsum"),
actionButton("button", "Click")
)
)
)- shiny.semantic

library(shiny.semantic)
ui <- semanticPage(
div(class = "ui raised segment",
div(
a(class="ui green ribbon label", "Link"),
p("Lorem ipsum, lorem ipsum, lorem ipsum"),
actionButton("button", "Click")
)
)
)Shiny.semantic demos
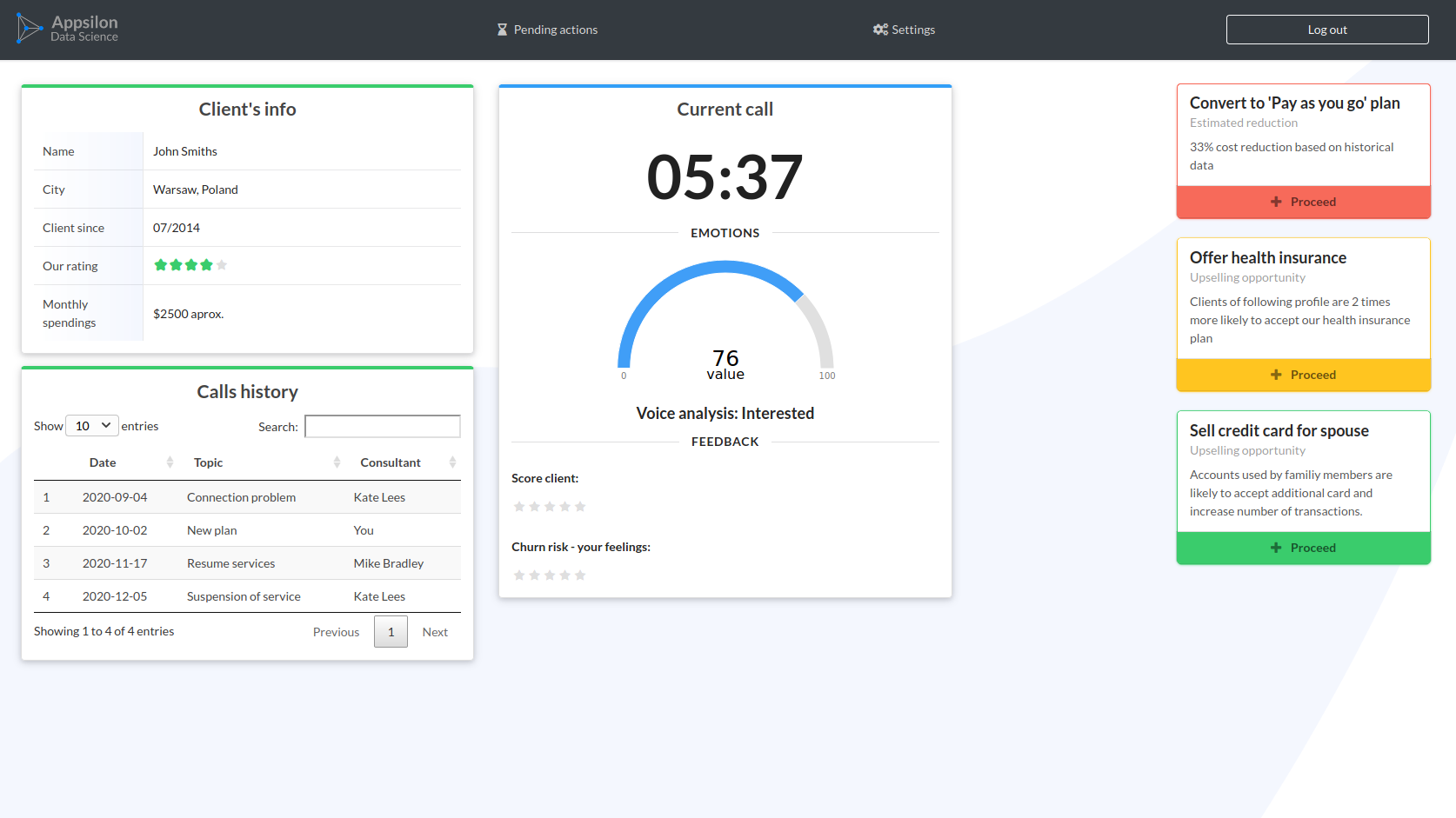
Case studies
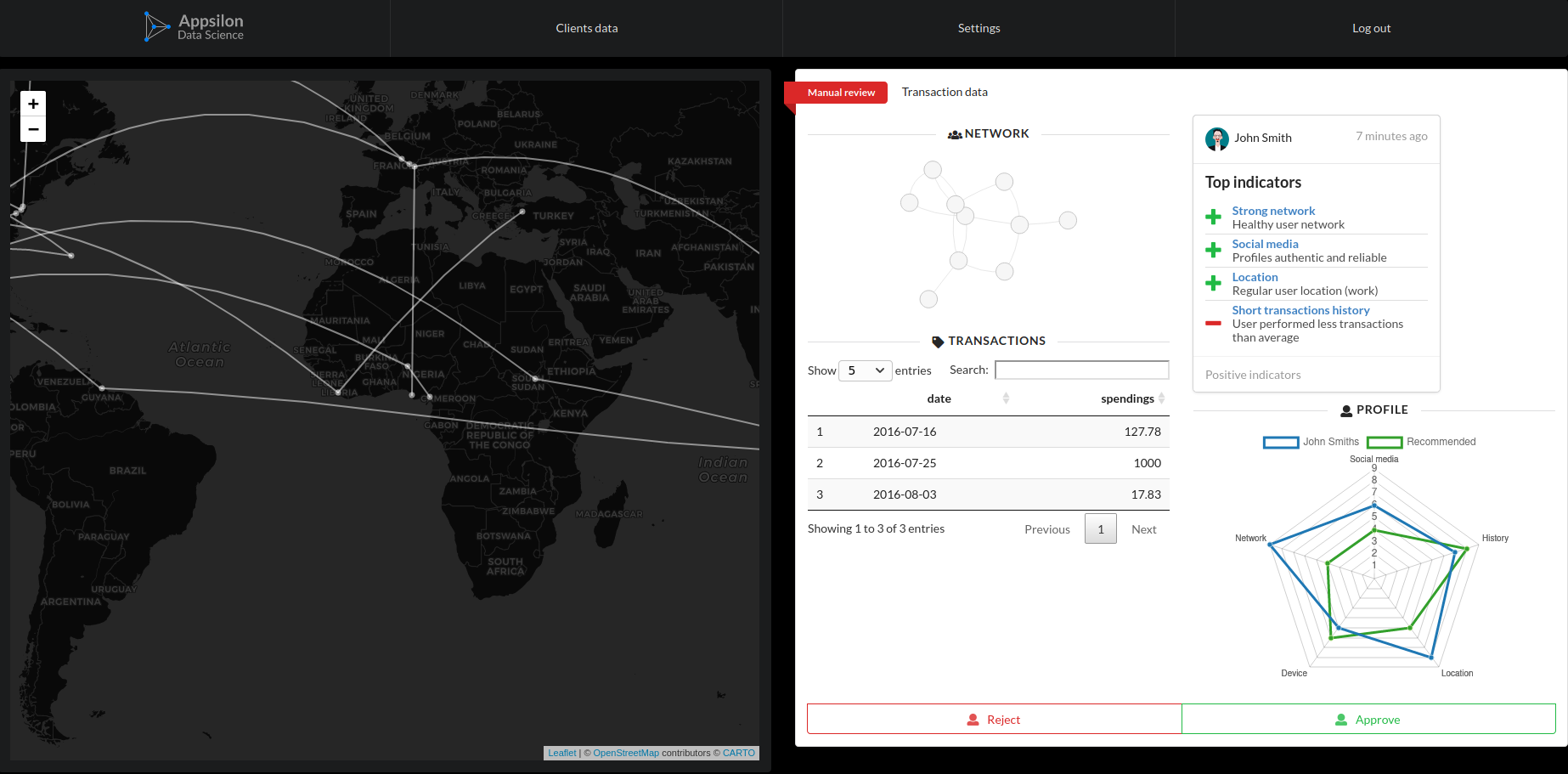
| 🔗 Churn analytics | 🔗 Fraud detection |
|---|---|
 |
 |
Before and after
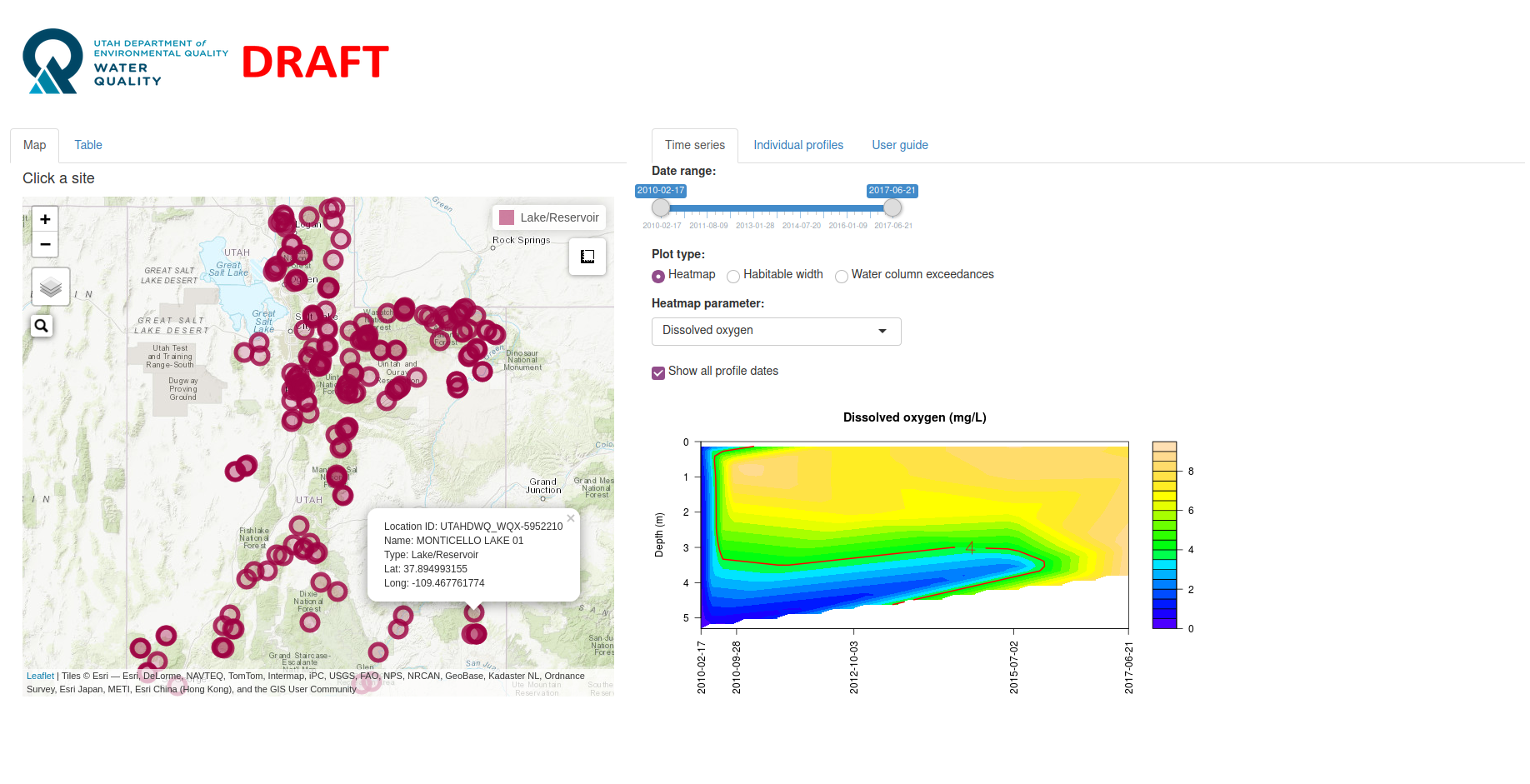
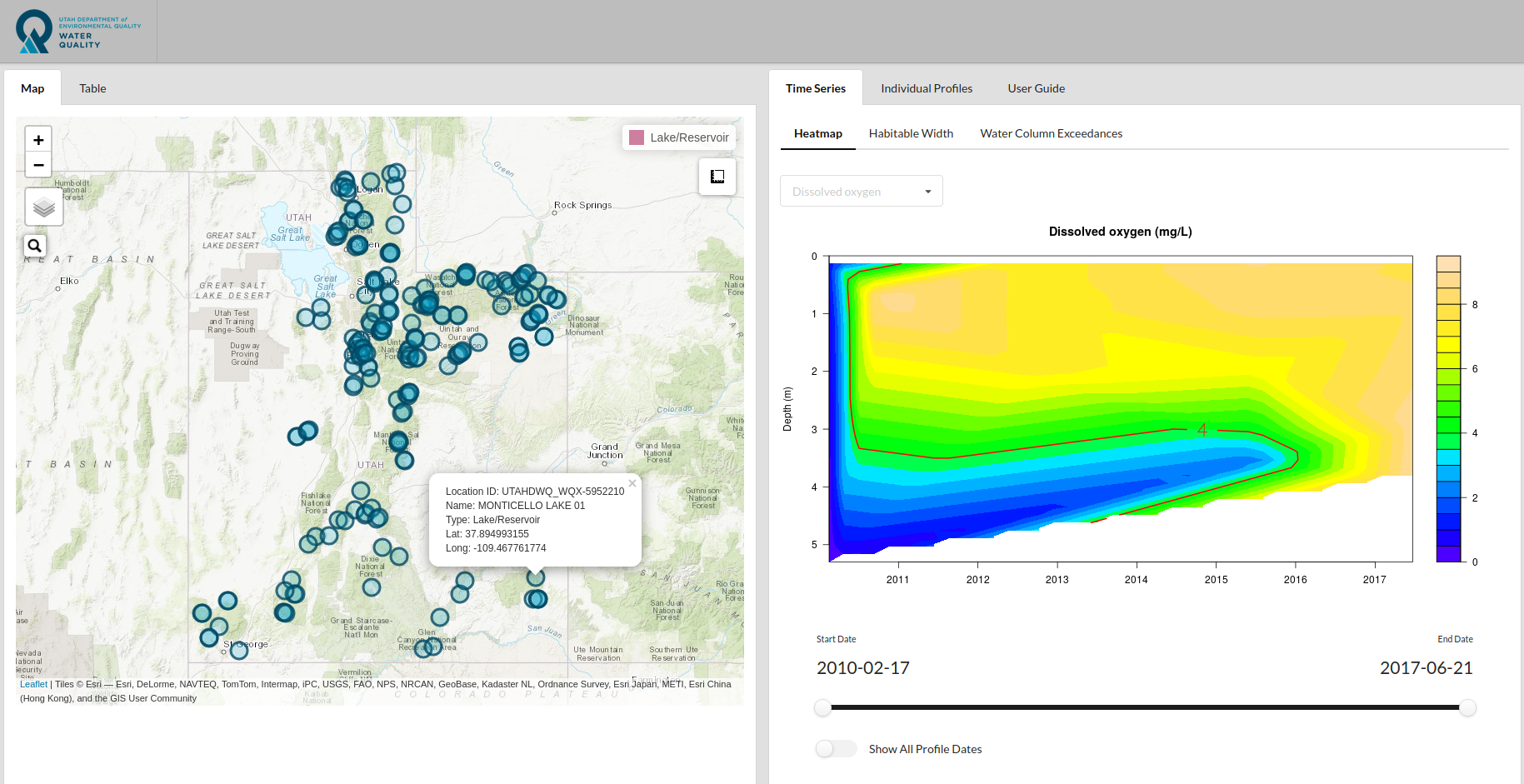
We show how shiny.semantic can be used to style an app and change it’s look.
| 🔗 BEFORE Utah Division of Water Quality (DWQ) | 🔗 AFTER Utah Division of Water Quality (DWQ) |
|---|---|
 |
 |
Component examples
Components live demo
See more examples with code in the examples folder:
- Static Semantic components demo
- Calendar date and month demo with update
- Counter button demo
- Custom CSS demo
- Dropdown update demo
- Form inputs demo
- Modal demos
- Multiple checkbox demo
- Rating with update demo
- Search selection demos
- Shiny numericInput demo
- Shiny selectInput demo
- Shiny fileInput demo
- Slider and range with update demo
- Multiple tab demo
- Notification demo
How to install?
You can install a stable shiny.semantic release from CRAN repository:
install.packages("shiny.semantic")and the latest version with remotes:
remotes::install_github("Appsilon/shiny.semantic@develop")(master branch contains the stable version. Use develop branch for latest features)
To install previous versions you can run:
remotes::install_github("Appsilon/shiny.semantic", ref = "0.1.0")How to use it?
Firstly, you will have to invoke shinyUI() with semanticPage() instead of standard Shiny UI definitions like e.g. bootstrapPage(). From now on, all components can be annotated with Fomantic UI specific CSS classes and also you will be able to use shiny.semantic components.
Basic example for rendering a simple button. will look like this:
library(shiny)
library(shiny.semantic)
ui <- semanticPage(
title = "My page",
div(class = "ui button", icon("user"), "Icon button")
)
server <- function(input, output) {}
shinyApp(ui, server)For better understanding it’s good to check Fomantic UI documentation.
Note #1
At the moment you have to pass page title in semanticPage()
semanticPage(title = "Your page title", ...)Note #2
The shiny package works with Bootstrap library under the hood. shiny.semantic uses Fomantic UI. Sometimes using both of these libraries may cause troubles with rendering specific UI elements. That is why by default we turn off Bootstrap dependencies.
However, you can switch off suppressing bootstrap by calling semanticPage(suppress_bootstrap = FALSE, ...)
How to contribute?
We welcome contributions of all types!
We encourage typo corrections, bug reports, bug fixes and feature requests. Feedback on the clarity of the documentation and examples is especially valuable.
If you want to contribute to this project please submit a regular PR, once you’re done with new feature or bug fix.
Changes in vignettes
If you modified or added a new vignette, please rebuild them with devtools::build_vignettes().
Important:
Please follow the code style from out styleguide.
We have a Contributor Code of Conduct. Make sure to check it and to follow it.
Troubleshooting
We used the latest versions of dependencies for this library, so please update your R environment before installation.
However, if you encounter any problems, try the following:
- Up-to-date R language environment
- Installing specific dependent libraries versions
- shiny
install.packages("shiny", version='1.4')- Some bugs may be related directly to Semantic UI. In that case please try to check issues on its repository.
- Some bugs may be related to Bootstrap. Please make sure you have it suppressed. Instructions are above in How to use it? section.
Future enhacements
- create all update functions for input components to mimic shiny as close as possible
- add some glue code in
dsl.Rto make using this package smoother - adding more semantic components
- new version release on CRAN
Appsilon
Appsilon is a Posit (formerly RStudio) Full Service Certified Partner.
Learn more at appsilon.com.
Get in touch opensource@appsilon.com
Explore the Rhinoverse - a family of R packages built around Rhino!